

| Start | Images | Linking | Hor. Lines | Fonts | Body | Tables | Colors | Symbols |


<IMG SRC="
http://www.artsci.net/giffiles/FILENAME
"> - Load an Image
<IMG
HEIGHT=
x
WIDTH=
x
SRC="
http://www.artsci.net/giffiles/FILENAME
"> - x & y in pixels
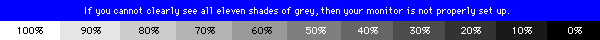
<IMG ALT="
Gray Scale monitor bar" SRC="
http://www.artsci.net/giffiles/FILENAME
"> - with alternate text (when image fails to load)
Text to be underlined
<A HREF="#
LOCATION
">
Jump within a document
</A> - Link to a new location within current document
<a name="
TOP
">
- Location header within a document
<HR WIDTH=x
>
- x=in Pixels
<HR WIDTH=x
%>
- x=in percentage of screen width
<HR ALIGN=LEFT|RIGHT|CENTER
>
- x= Horizontal alignment on screen
<HR NOSHADE
>
- Horizontal bar will have no shade
<FONT SIZE=3 color="#FFFFFF">
- see chart below
<FONT FACE="TIMES" SIZE=6> - up to 3 fonts can be selected.
Font Size 1
Font Size2
Font Size 3
Font Size 4
Font Size 5
Font Size 6
Font Size 7
<STRIKE>
THIS IS AN EXAMPLE OF STRIKING OUT TEXT </STRIKE>
<U>
THIS IS AN EXAMPLE OF UNDERLINED TEXT</U> - If it is not underlined..Your system can't do it.
<BODY BACKGROUND="URL">
- USE THE IMAGE STORES AT URL TO BUILD THE BACKGROUND
<BODY BGCOLOR="#RRGGBB>
- SOLID BACKGROUND COLOR DISPLAY SPECIFIED IN RGB HEX
<BODY TEXT="#RRGGBB">
- Normal non-link, text color display specified in RGB hex
<BODY LINK="#RRGGBB">
- Link ancor display color specified in RGB hex.
<BODY VLINK="#RRGGBB">
- Visited link anchor display color specified in RGB hex
<BODY ALINK="#RRGGBB">
- Active link anchor display color in RGB hex.
<TABLE BORDER=n
> -
(x=1-10size of border) Specifies # of blank spaces between border & contents
<TABLE CELLPADDING=
x
> -
(x=Padding in Pixels) Specifies the thickness of a cell wall.
<TABLE CELLSPACING=
x
> -
(x=Spacing in Pixels) Specifies the # of blank spaces between border & contents
<TABLE WIDTH=
(Pixels OR SCREEN %)
HEIGHT=
(Pixels OR SCREEN %)
> -
RESIZE THE WHOLE TABLE
<TABLE BGCOLOR="#RRGGBB">
- Set Background color for table
<TABLE BORDER=5 CELLPADDING=5 WIDTH=50% HEIGHT=30%>
- EXAMPLE WITH ALL OPTIONS
<CAPTION>
Table title here
</CAPTION>
- adds a descriptive title to the table
<CAPTION ALIGN=TOP|BOTTOM>
- CAPTION ABOVE OR BELOW THE TABLE
<TR>
- Start a new table row
</TR>
- End a table row
<TR ROWSPAN=# of Rows">
- Set number of Rows to make the cell span
<TH>
- Define the Row or Column Header </TH>
- Optional <TH WIDTH=X HEIGHT=X >
<TH ALIGN=LEFT|RIGHT|CENTER>
- HORIZONTAL HEADING ALIGNMENT WITHIN THE CELL
<TH VALIGN=TOP|MIDDLE|BOTTOM>
- VERTICAL HEADING ALIGNMENT WITHIN THE CELL
<TH WIDTH=n>
-WHERE n IS CELL WIDTH IN PIXELS
<TH WIDTH=x%>
- WHERE x% IS PERCENTAGE OF TABLE WIDTH
<TH ROWSPAN=n>
- WHERE n IS HEADING SPAN IN NUMBER OF ROWS
<TH COLSPAN=n>
- WHERE n IS HEADING IN NUMBER OF COLUMNS
<TD>
- Start a new table cell
<TD BGCOLOR="#RRGGBB">
- Set Background color for the cell
<TD ALIGN=LEFT|RIGHT|CENTER>
- Horizontal alignment within a cell
<TD VALIGN=TOP|MIDDLE|BOTTOM>
- Vertical alignment within a cell
<TD WIDTH=x>
- x=cell width in pixals
<TD WIDTH=x%>
- x=% of the table
<TD COLSPAN=x>
- x= the number of columns to span
<TD ROWSPAN=x>
- x= the number of rows to span
</TABLE>
- End the Table
This table requires Netscape 3.0 or Internet Explorer to display the colors properly
<BODY BGCOLOR ="COLOR NUMBER">
000000
000033
000066
000099
0000CC
0000FF
003300
003333
003366
003399
0033CC
0033FF
006600
006633
006666
006699
0066CC
0066FF
009900
009933
009966
009999
0099CC
0099FF
00CC00
00CC33
00CC66
00CC99
00CCCC
00CCFF
00FF00
00FF33
00FF66
00FF99
00FFCC
00FFFF
330000
330033
330066
330099
3300CC
3300FF
333300
333333
333366
333399
3333CC
3333FF
336600
336633
336666
336699
3366CC
3366FF
339900
339933
339966
339999
3399CC
3399FF
33CC00
33CC33
33CC66
33CC99
33CCCC
33CCFF
33FF00
33FF33
33FF66
33FF99
33FFCC
33FFFF
660000
660033
660066
660099
6600CC
6600FF
663300
663333
663366
663399
6633CC
6633FF
666600
666633
666666
666699
6666CC
6666FF
669900
669933
669966
669999
6699CC
6699FF
66CC00
66CC33
66CC66
66CC99
66CCCC
66CCFF
66FF00
66FF33
66FF66
66FF99
66FFCC
66FFFF
990000
990033
990066
990099
9900CC
9900FF
993300
993333
993366
993399
9933CC
9933FF
996600
996633
996666
996699
9966CC
9966FF
999900
999933
999966
999999
9999CC
9999FF
99CC00
99CC33
99CC66
99CC99
99CCCC
99CCFF
99FF00
99FF33
99FF66
99FF99
99FFCC
99FFFF
CC0000
CC0033
CC0066
CC0099
CC00CC
CC00FF
CC3300
CC3333
CC3366
CC3399
CC33CC
CC33FF
CC6600
CC6633
CC6666
CC6699
CC66CC
CC66FF
CC9900
CC9933
CC9966
CC9999
CC99CC
CC99FF
CCCC00
CCCC33
CCCC66
CCCC99
CCCCCC
CCCCFF
CCFF00
CCFF33
CCFF66
CCFF99
CCFFCC
CCFFFF
FF0000
FF0033
FF0066
FF0099
FF00CC
FF00FF
FF3300
FF3333
FF3366
FF3399
FF33CC
FF33FF
FF6600
FF6633
FF6666
FF6699
FF66CC
FF66FF
FF9900
FF9933
FF9966
FF9999
FF99CC
FF99FF
FFCC00
FFCC33
FFCC66
FFCC99
FFCCCC
FFCCFF
FFFF00
FFFF33
FFFF66
FFFF99
FFFFCC
FFFFFF
(Use "&#" followed by number followed by ; for a special character)
example: ® will display
®
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
!
"
#
$
%
&
'
(
)
*
+
,
-
.
/
0
1
2
3
4
5
6
7
8
9
:
;
<
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
=
>
?
@
A
B
C
D
E
F
G
H
I
J
K
L
M
N
O
P
Q
R
S
T
U
V
W
X
Y
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
Z
[
\
]
^
_
`
a
b
c
d
e
f
g
h
i
j
k
l
m
n
o
p
q
r
s
t
u
v
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
w
x
y
z
{
|
}
~
€
‚
ƒ
„
…
†
‡
ˆ
‰
Š
‹
Œ
Ž
‘
’
“
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
”
•
–
—
˜
™
š
›
œ
ž
Ÿ
¡
¢
£
¤
¥
¦
§
¨
©
ª
«
¬
®
¯
°
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
±
²
³
´
µ
¶
·
¸
¹
º
»
¼
½
¾
¿
À
Á
Â
Ã
Ä
Å
Æ
Ç
È
É
Ê
Ë
Ì
Í
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
Î
Ï
Ð
Ñ
Ò
Ó
Ô
Õ
Ö
×
Ø
Ù
Ú
Û
Ü
Ý
Þ
ß
à
á
â
ã
ä
å
æ
ç
è
é
ê
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
ë
ì
í
î
ï
ð
ñ
ò
ó
ô
õ
ö
÷
ø
ù
ú
û
ü
ý
þ
ÿ
<META HTTP-EQUIV="REFRESH" CONTENT="Time in seconds; URL= URL to load ">
HTML and PHP Scripts - Html Color Sheet
Description: Free HTML and PHP Programming Guides, Lessons and Tutorials
The location of this page is at
http://www.artsci.net/html.html.
Copyright ©1996,2005 artsci inc. all rights reserved